优雅的用原生开发项目
发表于: 2022-11-07 00:04:57
简介: 什么,2022年了还用原生而不用框架?
源码
https://github.com/galaxy-s10/webpack5-multi-page-template
简介
在不使用框架开发项目的情况下,可以提供开箱即用、支持配置多页面的项目模板
- 使用 webpack5 + gulp4 构建,支持开发热更新
- 支持 typescript
- js 和 css 处理:babel + postcss
- css 预处理器: scss
- 提交规范:husky + commitizen + lint-staged
- 代码规范:eslint + prettier
- 插件内置:zepto.js + postcss-px-to-viewport
使用
在大多数情况下,你只需要关注 config 目录里的 pageConfig.ts 即可,如果你希望拥有更高的自由度,可以直接修改 config 目录 里面的配置以达到你的需求。
config/pageConfig.ts:
{
name: 'index', // 这个页面的块(chunk)名
template: path.resolve(__dirname, '../src/page/index.html'), // 这个页面的html文件位置
entry: path.resolve(__dirname, '../src/page/index.ts'), // 这个页面的ts文件入口
hash: true,
minify,
chunks: ['index'],
},
{
name: 'home', // 这个页面的块(chunk)名
template: path.resolve(__dirname, '../src/page/home/home.html'), // 这个页面的html文件位置
entry: path.resolve(__dirname, '../src/page/home/home.ts'), // 这个页面的ts文件入口
hash: true,
minify,
chunks: ['home'],
// chunks: ['home', 'index'], // 如果设置['home', 'index'],那么index的逻辑也会加到home页面
},
{
name: 'about',
template: path.resolve(__dirname, '../src/page/about/index.html'), // 这个页面的html文件位置
entry: path.resolve(__dirname, '../src/page/about/index.ts'), // 这个页面的ts文件入口
hash: true,
minify,
chunks: ['about'], // 限制块,如果希望about页面不和其他页面关联,就设置about
},
安装依赖
pnpm install
项目启动
pnpm run start
项目打包
最终打包生成的目录:dist
注意:如果你希望打包的 js、css 兼容不同浏览器等,请修改对应的: postcss.config.js、babel.config.js、.browserslistrc 文件!
pnpm run build
内联打包
将所有外部 js 和 css 都注入到 html 里面,最终打包生成的目录:inlineDist
pnpm run gulp:replace
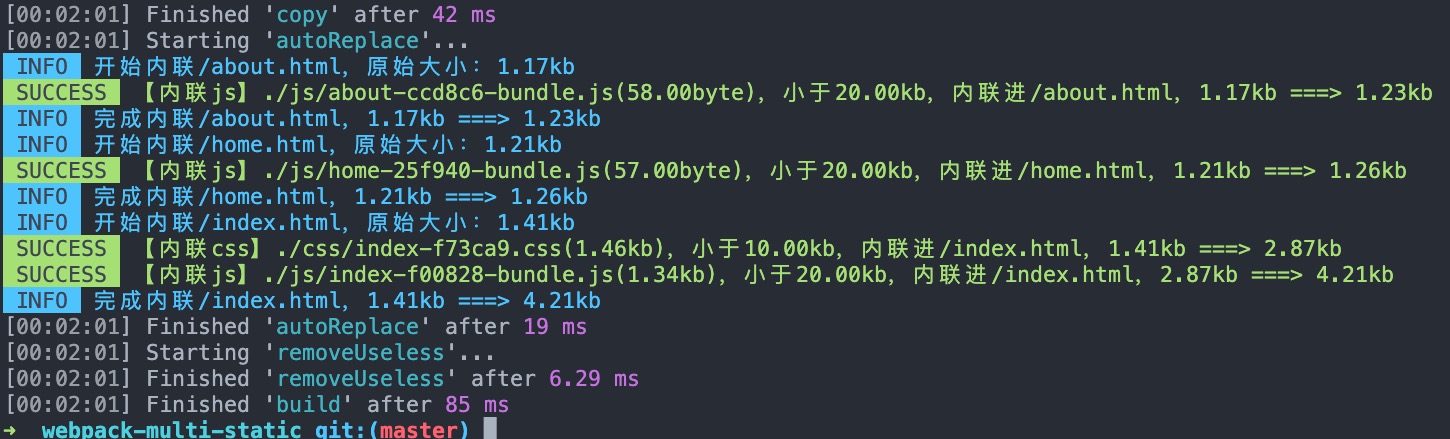
内联打包
将符合条件的外部js 和 css 都注入到 html 里面,最终打包生成的目录:inlineDist
pnpm run gulp:build

最后更新于:2022-11-07 00:37:06
欢迎评论留言~
0/400
支持markdownComments | 0 条留言
登录
按时间
按热度
目前还没有人留言~